Как создать онлайн-чат в HubSpot
Подробная настройка Chatflows (онлайн-чат и бот)
Вы можете создавать чаты и добавлять их на сайты. Тогда посетители получат возможность пообщаться с вами напрямую. Онлайн-чаты в HubSpot выглядят как специальный виджет на странице. Существует две разновидности чатов в HubSpot:
- Чат – это специальное окно, в котором посетители общаются с «живыми» сотрудниками вашей команды, а не с настроенным ботом.
- Бот – это автоматизированный чат-бот, рассылающий шаблонные ответы.
Вы можете создать онлайн-чат и для аккаунта в Facebook Messenger. Почитать подробнее здесь.
Примечание: создавать и изменять онлайн-чаты могут только пользователи с уровнем доступа Account.
Создание онлайн-чата
- Откройте HubSpot-аккаунт и перейдите в Conversations > Chatflows.
- Справа вверху нажмите Create chatflow.
- Выберите Website.
- На левой боковой панели нажмите Live chat. Если вы хотите подключить поиск по базе знаний в самом виджете чата, то активируйте опцию Knowledge base search & live chat (только для Service Hub Professional и Enterprise).
Примечание: Поиск по базе знаний в виджете чата работает только, если опубликовано не менее 3 справочных статей.
- Для изменения языка чата (по умолчанию – английский) нажмите на иконку с карандашом вверху справа и выберите нужный язык в выпадающем списке.
- Кликните Next.
- Если у вас подключено более одного ящика, то выберите нужный ящик для получений сообщений из чата.
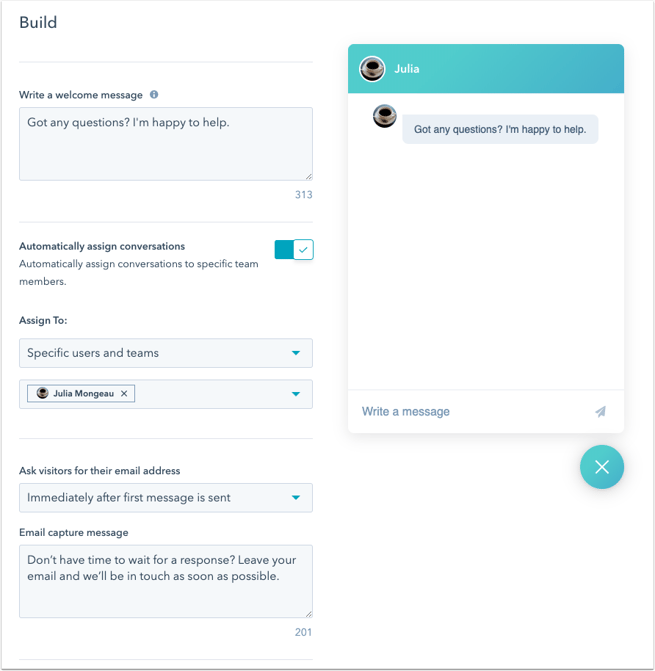
1. Build – Создание приветственного сообщения
Следующий шаг – это настройка чата во вкладке Build. Здесь вы сможете изменить поведение чата и добавить приветственное сообщение.
Примечание: если вы хотите встроить виджет чата в одностраничное приложение или настроить онлайн-чат через API, то ознакомьтесь с документацией по API чатов.
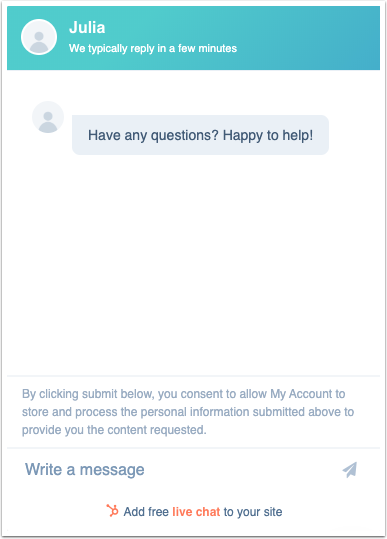
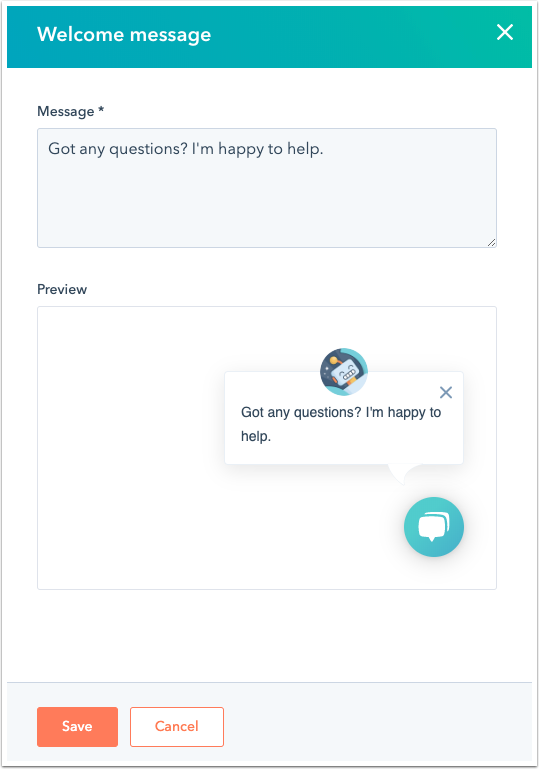
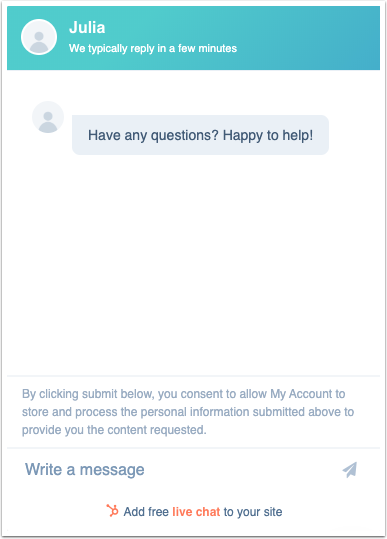
- Раздел Write a welcome message позволяет менять приветственное сообщение, которое посетитель видит, впервые попав на ваш сайт.
- Чтобы распределять входящие сообщения по определенным членам команды, включите опцию Automatically assign conversations. Далее в выпадающем списке отметьте нужных пользователей/команду.
- Если вы хотите задать определенный момент, когда система будет запрашивать у посетителя адрес электронной почты, то нажмите Ask visitors for their email address.
- Затем в разделе Email capture message укажите текст, который виджет чата покажет посетителю при запросе адреса электронной почты.

- Просмотрите, как будет выглядеть ваш чат, через Preview.
- Затем сохраните изменения кнопкой Save (внизу), а далее в боковом меню перейдите во вкладку Target.
2. Target – где показывать чат
Во вкладке Target вы можете настроить, где именно показывать виджет чата: при открытии определенных страниц сайта, либо в зависимости от известной информации о посетителе. Кроме того, здесь вы можете комбинировать различные параметры таргетинга для создания персонализированного опыта:
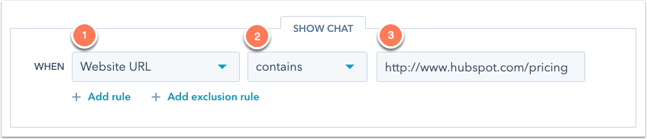
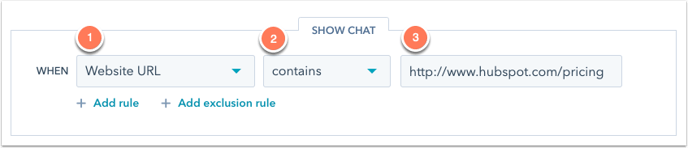
- Настроить показ виджета чата при открытии определенных страниц сайта можно в разделе Website URL:
- В первом выпадающем меню выберите Website URL.
- Далее задайте условия таргетинга.
- В текстовом поле укажите все нужные критерии.

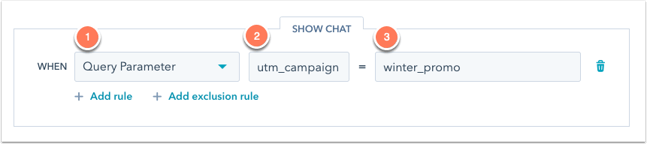
- Чтобы пользователь видел чат при открытии одной из преднастроенных страниц, необходимо настроить параметры запроса:
- Кликните по первому выпадающему меню и выберите Query parameter.
- В первом текстовом поле укажите название параметра запроса.
- Во втором текстовом поле введите значение параметра запроса.

- Если вам нужно добавить еще одно правило, то воспользуйтесь опцией Add rule.
- Чтобы убрать виджет чата с каких-то страниц сайта (например, со страницы Политики конфиденциальности), нажмите Add exclusion rule.
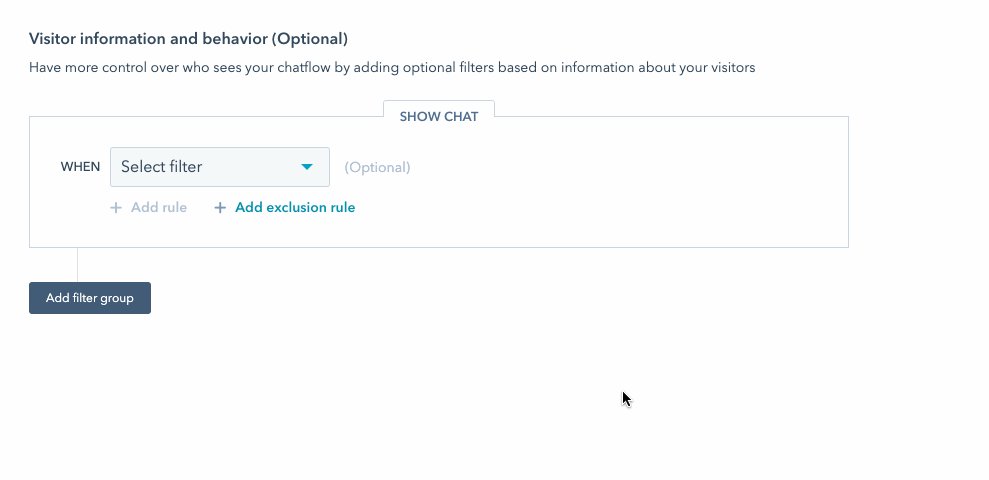
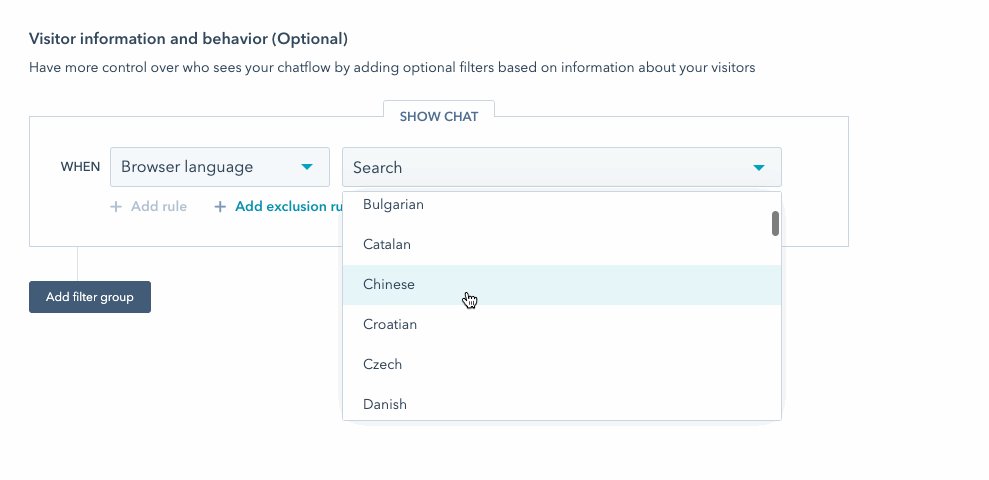
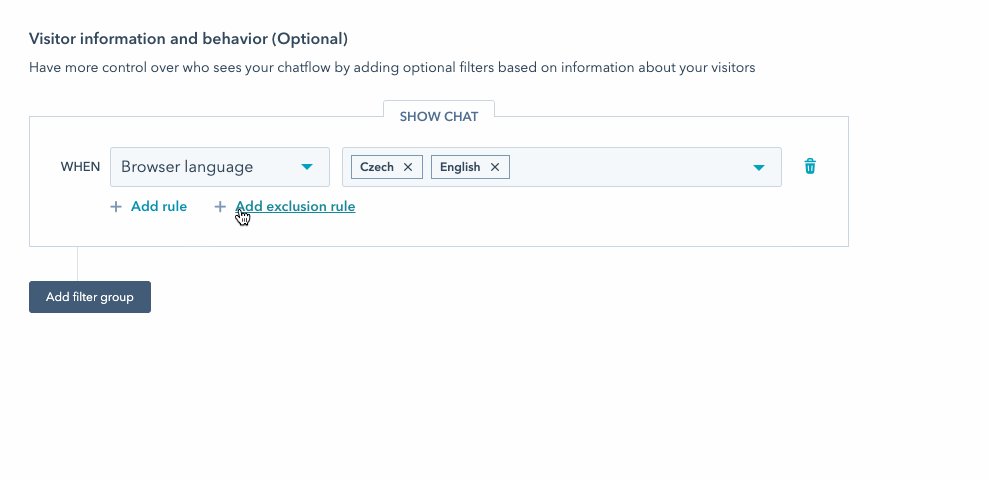
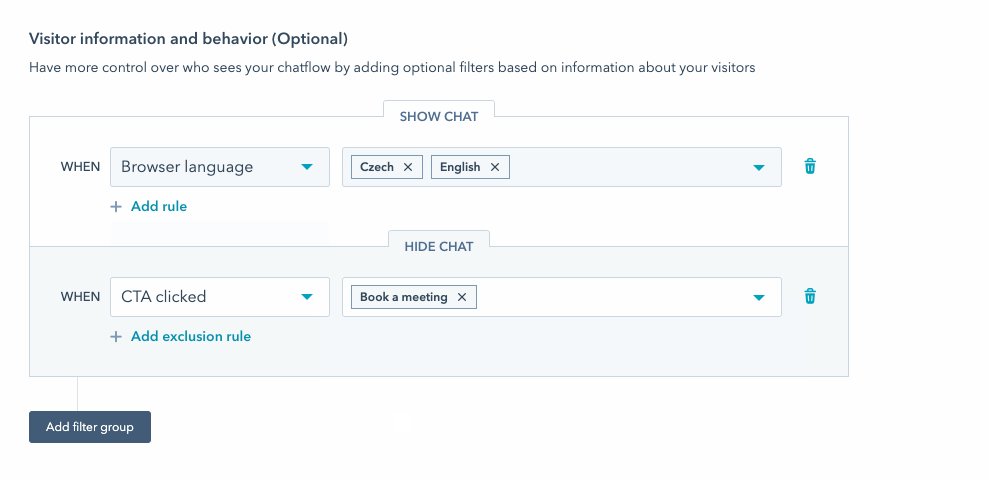
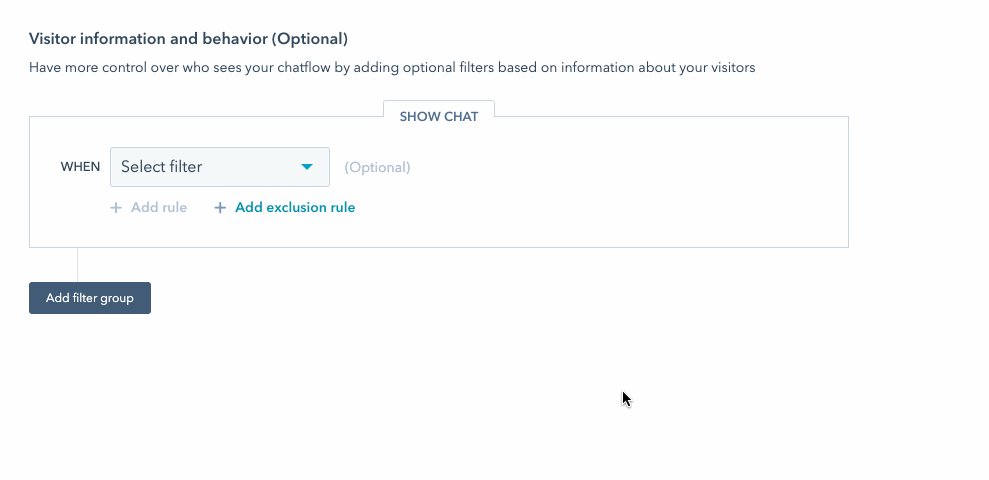
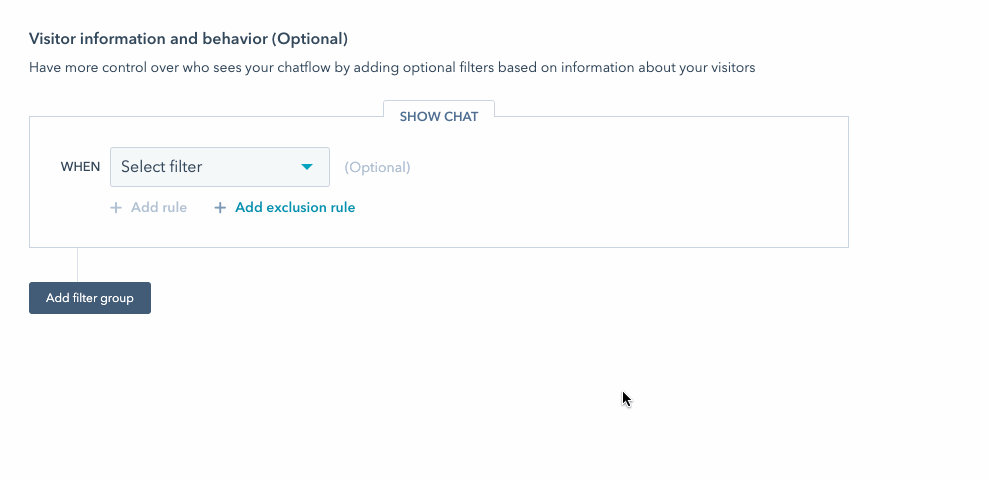
Также вы можете настроить таргетинг для показа виджета определенной категории контактов. Раздел Visitor information and behavior позволяет задавать критерии показа в зависимости от того, что уже известно о посетителе.
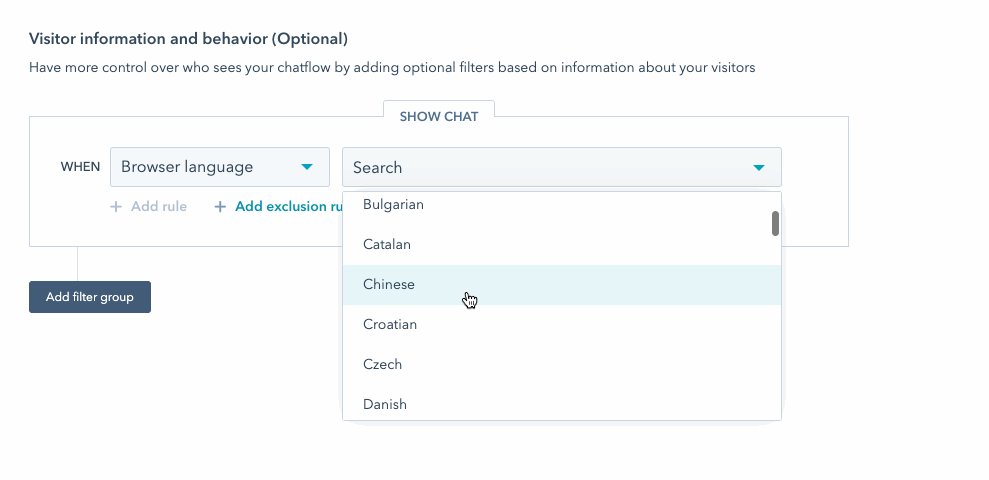
- Кликните по первому выпадающему списку и выберите фильтр. Вы можете задавать отдельные фильтры показа для известных вам контактов и неизвестных посетителей.
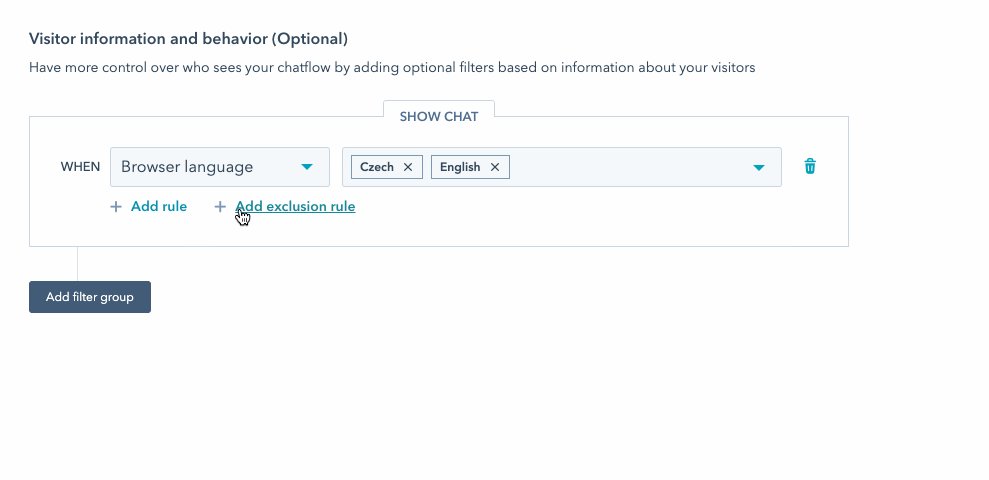
- Во втором выпадающем списке укажите критерии.
- Для добавления еще одного правила нажмите Add rule.
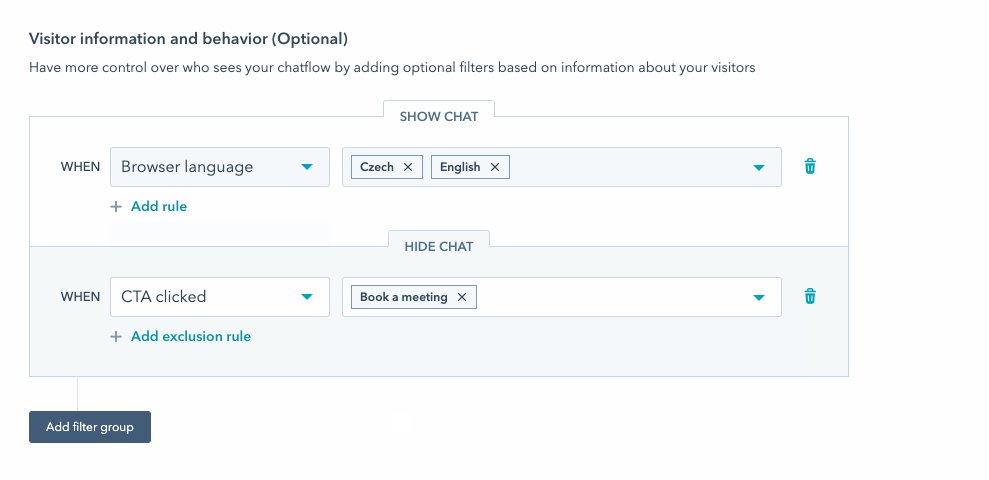
- Чтобы отключить показ всплывающего окна чата на каких-либо страницах (например, Политика конфиденциальности), воспользуйтесь Add exclusion rule.
- Для создания группы фильтров с дополнительными параметрами таргетинга нажмите Add filter group.

- Затем сохраните изменения кнопкой Save (внизу) и в боковом меню перейдите во вкладку Display.
3. Display – настройка внешнего вида чата
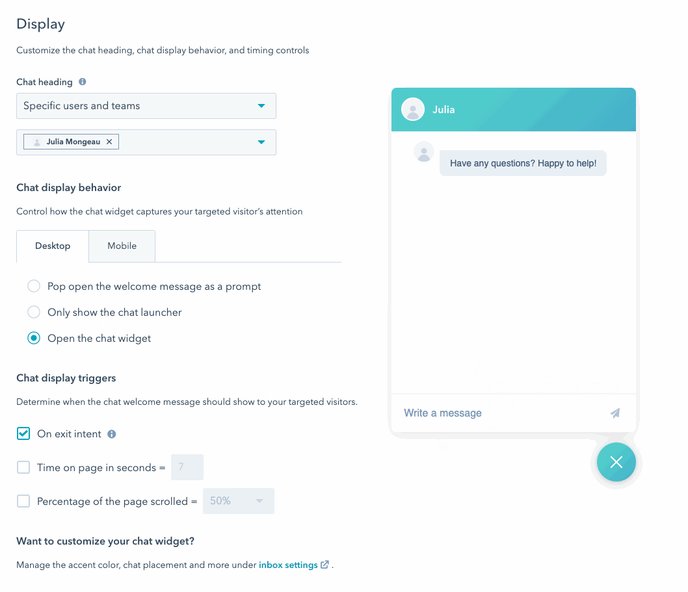
Во вкладке Display вы можете настраивать параметры отображения чата, включая заголовок чата, поведение виджета и его триггеры.
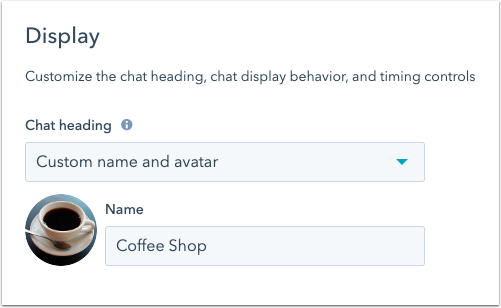
- Кликните по выпадающему списку Chat heading, а затем подберите название и аватар для чата.
- Custom name and avatar – отображает одно общее название команды и общее изображение. Нажмите иконку с плюсом, чтобы загрузить свое изображение, и укажите подходящее название.
- Specific users and teams – отметьте галочками нужных пользователей-участников чата. При выборе более 3 пользователей их имена будут показываться в случайном порядке.
- Contact owner – кликните по выпадающему списку New visitor fallback и выберите пользователя, который будет общаться в чате с новыми и нераспределенными посетителями.

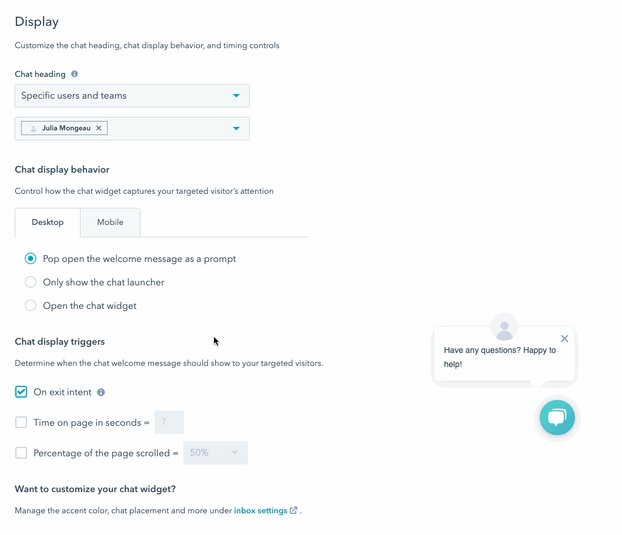
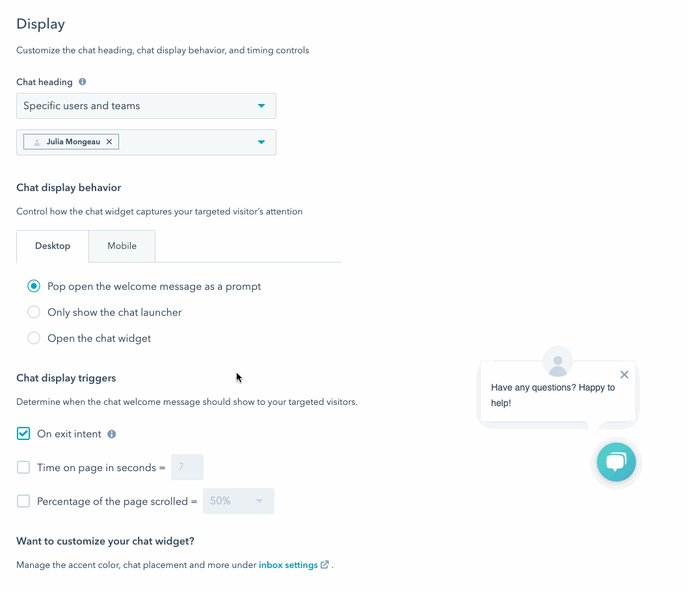
- Настроить поведение виджета на экране компьютеров или мобильных устройств вы можете в разделе Chat display behavior.
- Pop open the welcome message as a prompt – показать приветственное сообщение над виджетом чата.
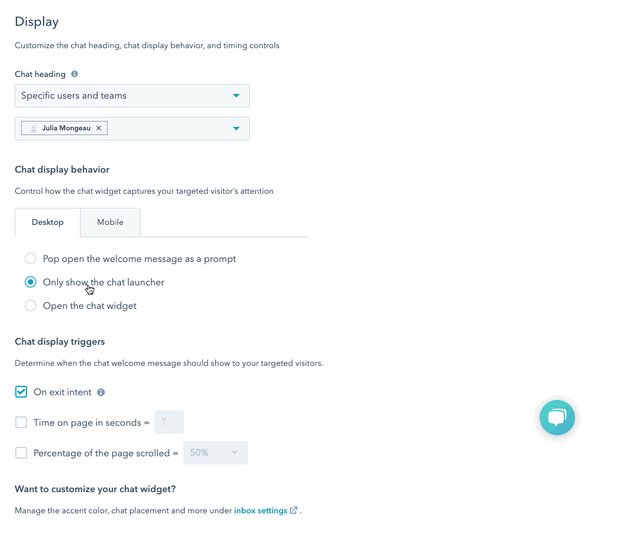
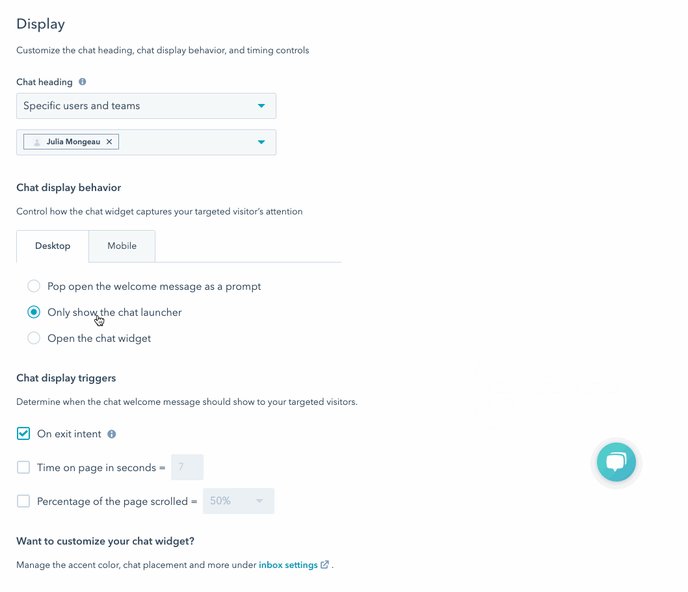
- Only show the chat launcher – показать только иконку запуска чата; пользователь должен кликнуть по иконе, чтобы увидеть окно чата.

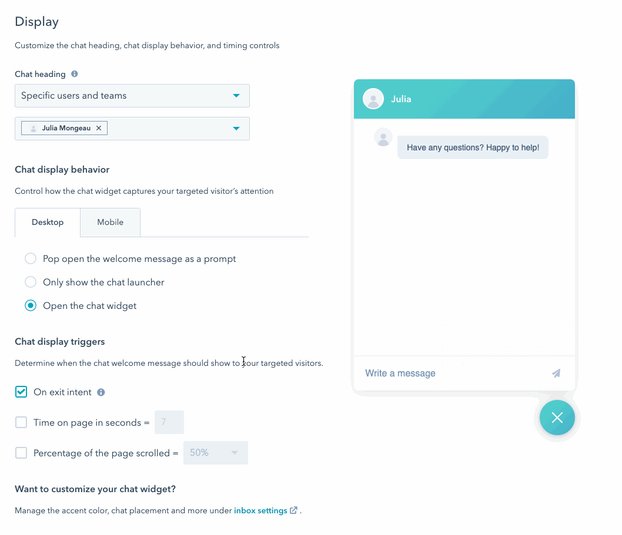
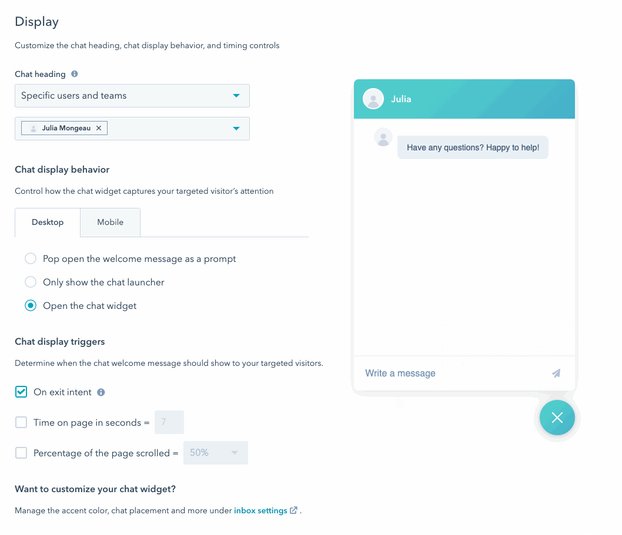
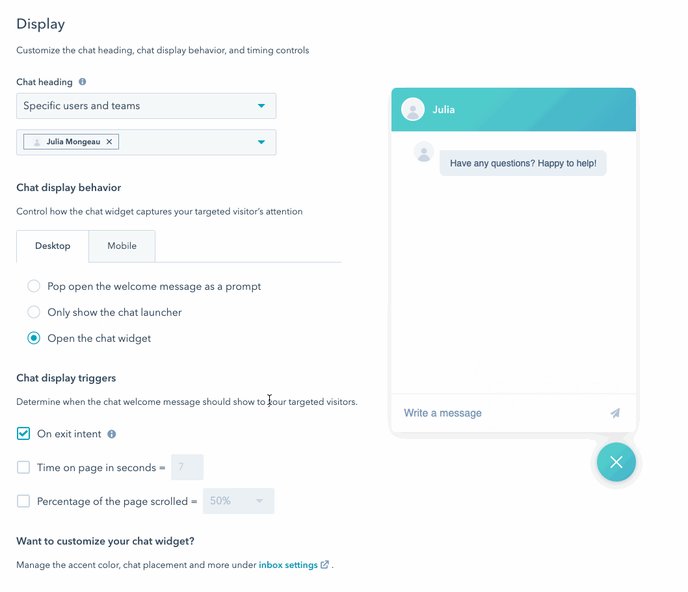
- Open the chat widget – всегда открывать виджет чата; пользователи могут сразу же начинать общаться с вами.
- Pop open the welcome message as a prompt – показать приветственное сообщение над виджетом чата.
- Only show the chat launcher – показать только иконку запуска чата; пользователь должен кликнуть по иконе, чтобы увидеть окно чата.
- Во вкладке Desktop отметьте нужную опцию:
- Во вкладке Mobile отметьте галочкой нужную опцию:
Примечание: чтобы отключить чат на мобильных устройствах, добавьте правило исключения в настройках таргетинга онлайн-чата.
- Кроме того, вы можете определять, в какое время подгружать виджет чата на сайт. Отметьте галочкой нужный триггер показа.
- On exit intent – загружать виджет чата, когда курсор посетителя перемещается к верхней части экрана браузера.
- Time on page in seconds – загружать виджет чата по прошествии определенного периода времени (в секундах), которое пользователь проводит на странице.
- Percentage of the page scrolled – загружать виджет чата, когда пользователь прокручивает страницу до определенной точки экрана.
- Сохраните изменения кнопкой Save и в боковом меню перейдите во вкладку Options.
Примечание: после завершения настроек чата он начнет автоматически загружаться на страницы сайта. Добавьте в конце URL страницы #hs-chat-open – так вы сможете привязать эти URL к емейлам, лэндингам и прочим маркетинговым кампаниями, которые будут направлять посетителей в виджет чата для дальнейшей коммуникации.
4. Options
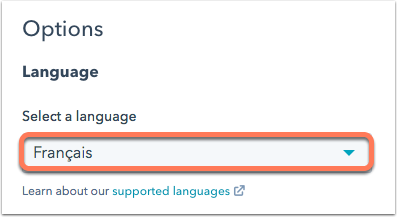
Во вкладке Options настраивается язык чата. Кроме того, если в вашем аккаунте активирован General Data Protection Regulation (GDPR), то вы сможете добавить еще один шаг – галочку, которой посетитель будет отмечать свое согласие на коммуникацию.
- Кликните по Select a language, выберите настройки языка для виджета чата и нажмите Save.

- Чтобы включить в виджете cookies с текстом согласия, активируйте переключатель Consent to collect chat cookies. В данном случае вы не можете настраивать текст согласия, который появляется в баннере.
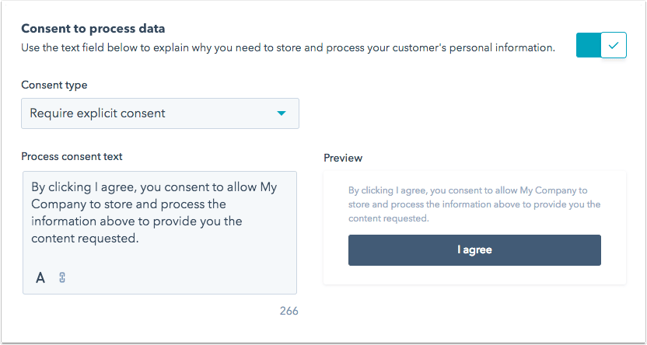
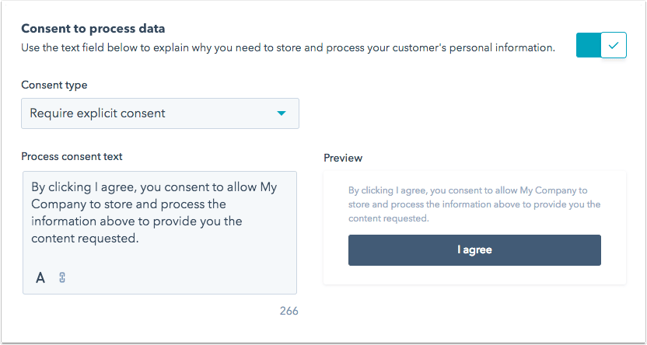
- Для сбора согласия на обработку персональных данных активируйте переключатель Consent to process data.
- Require explicit consent – прежде чем отправить свое сообщение, пользователь должен нажать I agree.
- Legitimate interest – пользователь выражает согласие на дальнейшую коммуникацию в момент начала чата с вами. Текст для согласия на обработку данных так и останется на странице, однако пользователю больше не нужно будет нажимать I agree.

- Кликните по выпадающему списку Consent type и выберите одну из следующих опций:
- В поле Process consent text добавьте текст-обоснование для хранения и обработки персональных данных посетителей.

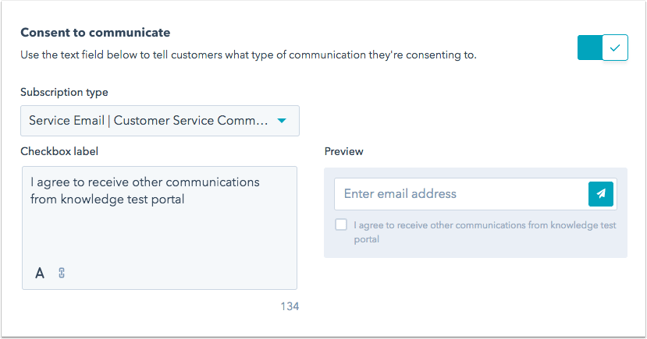
- Если вы хотите автоматически добавлять участников чата в определенный тип подписки, активируйте переключатель Consent to communicate.
- Кликните по выпадающему списку Subscription type и укажите нужный тип подписки, в который будут добавляться подобные посетители.
- Через текстовое поле Checkbox label сообщите посетителю о типах коммуникации, на которые соглашается пользователь.

- Нажмите Save.
Примечание: несмотря на наличие автоматизированных функций в HubSpot, при разработке процедуры сбора согласий от посетителей рекомендована консультация с корпоративными юристами.
После завершения настройки онлайн-чата, воспользуйтесь переключателем вверху экрана, чтобы добавить виджет на страницы сайта.

Как создать бота
Для создания чата со встроенным ботом необходимо выбрать один из трех шаблонов, а затем настроить цепочку действий и триггеры для направления беседы.
- Откройте свой HubSpot-аккаунт, перейдите в Conversations > Chatflows.
- Справа вверху нажмите Create chatflow.
- Выберите Website.
- В боковом меню укажите шаблон бота: Qualify leads bot, Book meetings bot или Support bot.
Примечание: Ботов техподдержки могут создавать только пользователи Service Hub с доступом Admin.
- Нажмите на иконку с карандашом вверху справа и выберите язык бота из выпадающего списка.
- Нажмите Next.
- Если у вас подключено несколько почтовых ящиков, то выберите нужный ящик в выпадающем списке диалогового окна.
1. Build – создание приветственного сообщения бота
Во вкладке Build вы можете настраивать шаблон бота и создавать приветственное сообщение, которое увидят ваши посетители.
- Для изменения текста в приветственном сообщении откройте шаблон бота и нажмите на Welcome message.
- Укажите текст приветствия в поле Welcome message справа и нажмите Save.

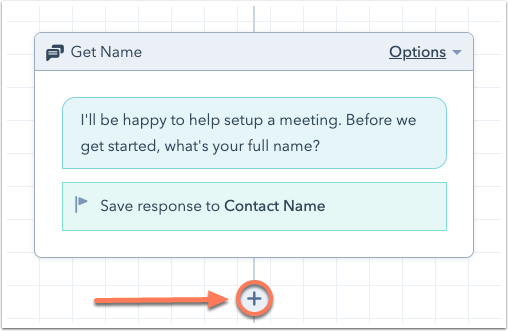
- Для изменения текста или поведения бота воспользуйтесь разделом action в шаблоне бота. На панели справа:
- Настройте действия бота. Настройки будут варьировать, в зависимости от изменяемого типа действия.
- Пользователи с лицензией Professional или Enterprise могут настраивать ход беседы с помощью условной логики (вкладка If/then branches).
Примечание: Пользователи с бесплатным доступом и лицензией Starter не могут добавлять настраиваемые условия.
- Нажмите на иконку с плюсом, чтобы добавить новый вопрос или действие.

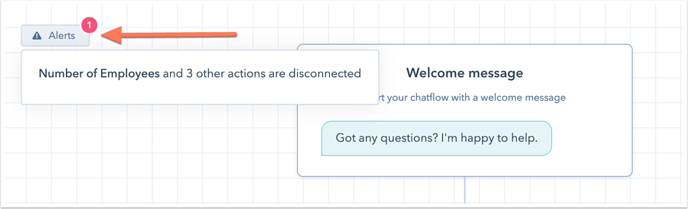
- Если вы хотите подключить ранее отключенные действия, то нажмите кнопку Alerts (слева вверху). Для поиска всех отключенных действий можно воспользоваться строкой Go to action (справа вверху).
- Как только вы завершите настройку действий ботов, то увидите общий сценарий бота с описанием каждого действия. Вы можете просмотреть условную логику и внести изменения в ветки if/then, изменить настройки определенного действия или поискать конкретное действие с помощью поисковой строки Go to action.

- Для предварительного просмотра бота «в действии» нажмите Preview.
- Затем нажмите Save (вверху) и в боковом меню перейдите во вкладку Target.
2. Target – где показывать бота
Во вкладке Target вы можете настроить, где именно показывать бота: при открытии определенных страниц сайта, либо в зависимости от известной информации о посетителе. Кроме того, здесь вы можете комбинировать различные параметры таргетинга для создания персонализированного опыта:
- Настроить показ бота при открытии определенных страниц сайта можно в разделе Website URL:
- В первом выпадающем меню выберите Website URL.
- Далее задайте условия таргетинга.
- В текстовом поле укажите все нужные критерии.

- Чтобы пользователь видел бота при открытии одной из преднастроенных страниц, необходимо настроить параметры запроса:
- Кликните по первому выпадающему списку и выберите Query parameter.
- В первом текстовом поле укажите название параметра запроса.
- Во втором текстовом поле введите значение параметра запроса.

- Если вам нужно добавить еще одно правило, то воспользуйтесь опцией Add rule.
- Чтобы убрать бота с каких-то страниц сайта (например, со страницы Политики конфиденциальности), нажмите Add exclusion rule.
Также вы можете настроить таргетинг для показа бота определенной категории контактов. Раздел Visitor information and behavior позволяет задавать критерии показа на основании известных сведений о посетителе.
- Кликните по первому выпадающему списку и выберите фильтр. Вы можете задавать отдельные фильтры показа для известных вам контактов и неизвестных посетителей.
- Во втором выпадающем списке укажите критерии.
- Для добавления еще одного правила нажмите Add rule.
- Чтобы отключить показ бота на каких-либо страницах (например, Политика конфиденциальности), воспользуйтесь Add exclusion rule.
- Для создания группы фильтров с дополнительными параметрами таргетинга нажмите Add filter group

- Затем сохраните изменения кнопкой Save (внизу) и в боковом меню перейдите во вкладку Display.
3. Display – настройка внешнего вида чата
Во вкладке Display вы можете настраивать параметры отображения бота, включая заголовок чата, поведение виджета и его триггеры.
- В текстовом поле Chat heading укажите название бота. Чтобы изменить аватар бота, наведите на него курсором и нажмите Change photo.
- Настроить поведение виджета на экране компьютеров или мобильных устройств вы можете в разделе Chat display behavior.
- Pop open the welcome message as a prompt – показать приветственное сообщение над виджетом чата.
- Only show the chat launcher – показать только иконку запуска чата; пользователь должен кликнуть по иконе, чтобы увидеть окно чата.

Примечание: чтобы отключить чат на мобильных устройствах, добавьте правило исключения в настройках таргетинга онлайн-чата.
- Кроме того, вы можете настраивать, в какое время подгружать виджет чата на страницу. Отметьте галочкой нужный триггер показа.
- On exit intent – загружать виджет чата, когда курсор посетителя перемещается к верхней части экрана браузера.
- Time on page in seconds – загружать виджет чата по прошествии определенного периода времени (в секундах), которое пользователь проводит на странице.
- Percentage of the page scrolled – загружать виджет чата, когда пользователь прокручивает страницу до определенной точки экрана.
- Сохраните изменения кнопкой Save и в боковом меню перейдите во вкладку Options.
Примечание: после завершения настроек чата он начнет автоматически загружаться на страницы сайта. Добавьте в конце URL страницы #hs-chat-open – так вы сможете привязать эти URL к емейлам, лэндингам и прочим маркетинговым кампаниями, которые будут направлять посетителей в виджет чата для дальнейшей коммуникации.
4. Options
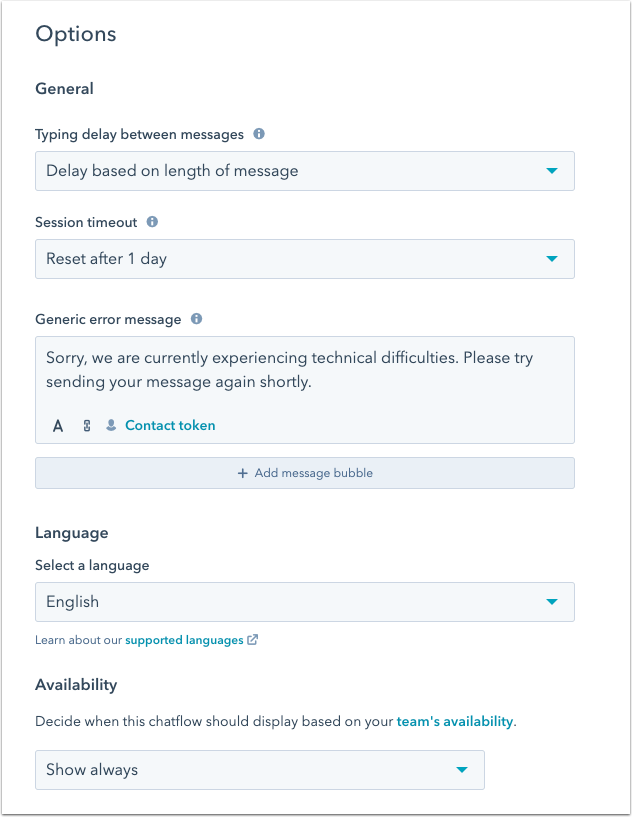
Здесь настраиваются параметры отображения бота.
Чтобы бот отправлял ответы с небольшой задержкой, кликните по Typing delay between messages и настройте параметры.
- Чтобы настроить временной интервал между окончанием сессии чата и ее возобновлением, нажмите Session timeout и настройте параметры. Сессия чата не возобновится, если в прошлой сессии с посетителем бот завершил все настроенные действия.
- Чтобы настроить сообщение, которое посетитель увидит при ошибке в запросе, воспользуйтесь полем Generic error message.
- Чтобы изменить язык бота, кликните по Select a language и выберите подходящий вариант.
- Если вы захотите, чтобы чат включался только тогда, когда есть свободные сотрудники для общения, то воспользуйтесь опцией Availability и укажите параметры.

- Чтобы включить в боте cookies с текстом согласия, активируйте переключатель Consent to collect chat cookies. Вы не можете настраивать текст согласия из cookies, который появляется в баннере.
- Для сбора согласия на обработку персональных данных активируйте переключатель Consent to process data.
- Require explicit consent – прежде чем отправить свое сообщение, пользователь должен нажать I agree.
- Legitimate interest – пользователь выражает согласие на дальнейшую коммуникацию в момент начала чата с вами. Текст для согласия на обработку данных так и останется на странице, однако пользователю больше не нужно будет нажимать I agree.

- Кликните по выпадающему списку Consent type и выберите одну из следующих опций:
- В поле Process consent text добавьте текст-обоснование для хранения и обработки персональных данных посетителей.

- Нажмите Save.
- После того, как вы завершите настройки бота, добавьте его на страницы сайта с помощью переключателя вверху справа.