Как создать smart-форму в HubSpot
Для Marketing Hub Professional, Marketing Hub Enterprise, CMS Hub Professional, CMS Hub Enterprise
Smart-формы персонализируют формы для разных категорий посетителей. Вы можете настраивать smart-правила для показа форм по следующим критериям:
- Country (страна): отдельный контент для показа по странам. Страна определяется по IP-адресу пользователя.
- Device type (тип устройства): отдельные формы для разных типов устройств (мобильные, планшеты или компьютеры). HubSpot определяет устройство пользователя по т.н. user agent в браузере посетителя. Бывает так, что посетители открывают сайты на других устройствах, поэтому HubSpot не может гарантировать 100% точность в определении типа устройства.
- Referral source (источник трафика): показывает контент в зависимости от того, как именно пользователь нашел ваш сайт.
- Preferred language (язык): персонализирует контент по языковым настройкам из браузера пользователя.
- Contact list membership (нахождение в сегменте): показывает контент в зависимости от нахождения контакта в определенном списке в HubSpot.
- Lifecycle stage (жизненный цикл контакта): HubSpot отслеживает свойство контакта Lifecycle stage и показывает контент, настроенный для его стадии жизненного цикла.
Как создать smart-форму на лендинге или странице сайта
- Откройте свой HubSpot-аккаунт и перейдите на страницу лендинга или сайта.
- Наведите курсор на нужную страницу и выберите Edit.
- В редакторе контента нажмите на модуль формы.
- На панели слева укажите название формы – Form title.
- В поле Form выберите form (форма).
- Нажмите на иконку smart-формы.
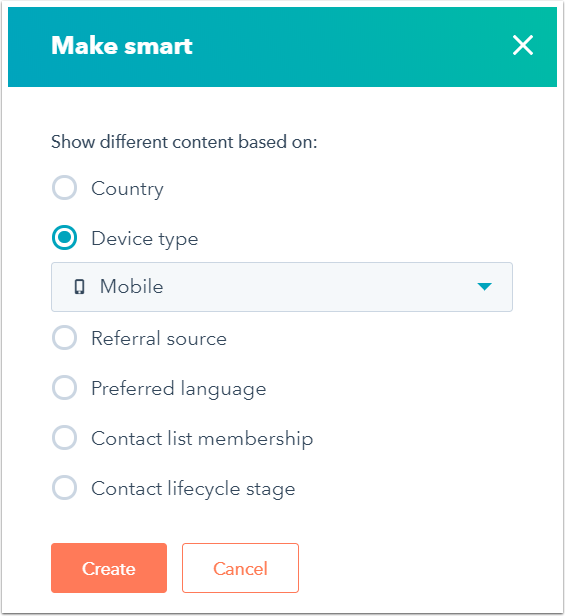
- В диалоговом окне настройте параметры для smart-контента.
- Нажмите Create.

- Пропишите smart-правила в редакторе слева (во вкладке Options). Для переключения между стандартным и smart-контентом воспользуйтесь опцией Content.
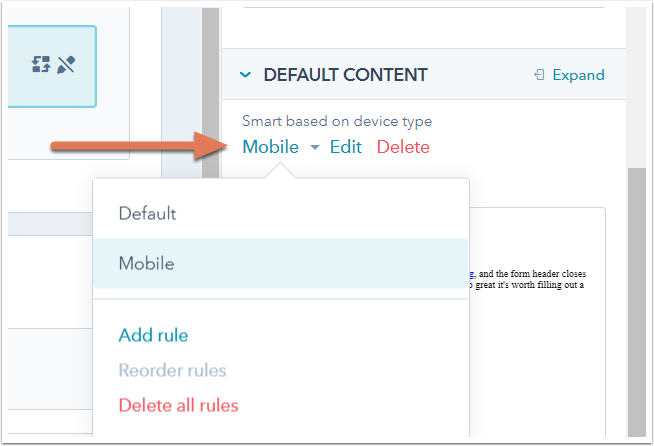
- Чтобы добавить правила для smart-контента, нажмите Add rule. Для изменения порядка применения smart-правил нажмите Reorder rules, или Delete all rules для удаления всех smart-правил и возвращения в стандартный вид.

- Нажмите Save and go to module list.
- Просмотрите, как выглядит smart-контент. Для этого нажмите иконку превью в левой части экрана:
- Чтобы увидеть, как контент отображается для определенного контакта, выберите Preview as a specific contact.
- Чтобы увидеть, как контент отображается по smart-правилам, отметьте галочкой Preview page from a specific country, Preview page in a specific language или Preview page from a specific traffic source .
- Опубликуйте изменения через кнопку Publish (справа вверху).
Как создать smart-форму в шаблоне
-
Откройте свой HubSpot-аккаунт и перейдите в Marketing > Files and Templates > Design Tools.
- В конструкторе страниц сайта нажмите на название шаблона с модулем формы.
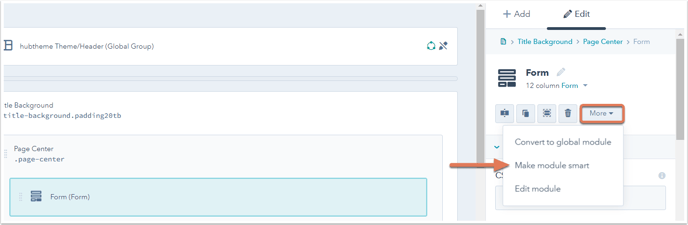
- Нажмите на модуль формы.
- В разделе Default content инспектора модулей нажмите Form и выберите стандартную форму для модуля.
- Нажмите More и выберите Make module smart.

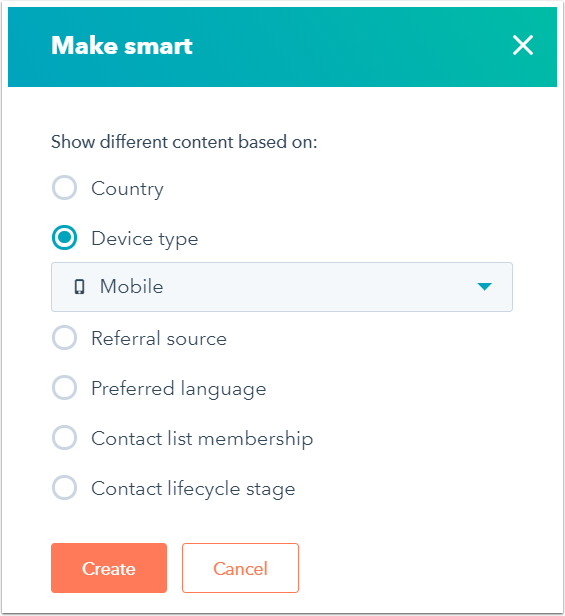
- В диалоговом окне настройте параметры для smart-правил.
- Нажмите Create.

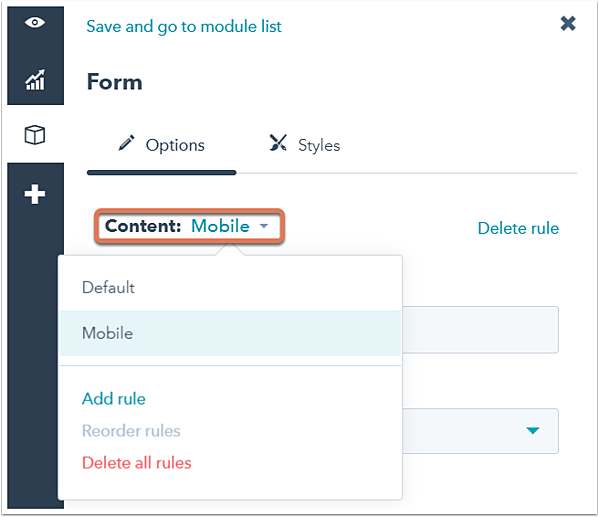
- В разделе Default Content на панели справа создайте smart-правила. Для переключения между стандартным и smart-контентом воспользуйтесь опцией Content.
- Для добавления smart-правила нажмите Add rule.
- Чтобы изменить порядок применения правил, нажмите Reorder rules.
- Для удаления smart-правил и возвращения к стандартному виду нажмите Delete all rules.

- Нажмите кнопку Publish changes (справа вверху) для публикации smart-формы.